# Design Basics
# Introduction to design
Your tools will be viewed by users across a massive variety of devices and contexts. Screen size and device capabilities can change on the fly as users connect and remove monitors and input devices, or change the way they use their device.
So how do you design your app in a way that provides a great experience for all those situations?
The web is responsive by default, and by leaning on Backpack components you'll automatically access their built-in responsive behaviours. Even if your technology choices mean you can't use Backpack, you can still follow some basic principles to make your UI work on multiple devices.
# Screens and viewports
The device viewport is the size of the space that a user is viewing your app on. This is different from the screen size (usually measured in inches), and the screen resolution (usually measured in pixels or px).
Modern devices usually have incredibly high resolutions which allows them to improve the sharpness and clarity of content. You may see this described as High DPI, or more colloquially 'Retina'. So a screen that has 3840 horizontal pixels may actually double the size of content so that it only appears to have 1920.
When designing for web you'll need to factor in the height of elements that you have no control over; the browser bar, the MacOS or Windows menu bars, and any other on-screen elements that reduce the height or width of the usable screen size.
People can do different things that affect the size of the viewport; changing the size of the window, using built-in features like split-view on iPadOS, or zooming in and out. For this reason it's best to avoid relying on fixed pixel measurements to determine the size of UI elements.
CSS wiewport units like 'vh' (viewport height) and 'vw' (viewport width), and relative measurement units like 'em' and 'rem' let you scale the size of screen elements without relying on pixel sizes.
# Example screens and usable space
You'll see that whilst the physical pixel sizes of a display can vary, most devices will try to display a viewport that is comfortable to use. For phones the usable screen size is the same, but the clarity and quality of on-screen elements can change.
| Device | Screen physical pixels | Viewport pixels | Usable space | Screen diagonal size |
|---|---|---|---|---|
| 4K TV | 3840x2160 | 3840x2160 | 3840x2010 | 32-80in (82-203cm) |
| High resolution monitor | 3840x2160 | 1920x1080 | 1920x930 | 24-32in (61-82cm) |
| High resolution laptop | 2880x1800 | 1680x1050 | 1680x900 | 14-16in (35.5-40.5cm) |
| Low resolution laptop | 1366x768 | 1366x768 | 1366x618 | 11-15in (28-38cm) |
| High resolution tablet | 2048x1536 | 1024x768 | 1024x728 | 8-12in (20-30.5cm) |
| Low resolution tablet | 1280x800 | 1280x800 | 1280x760 | 7-10in (18-25cm) |
| High resolution phone | 1440x2560 | 360x640 | 360x600 | 6-7in (15-18cm) |
| Low resolution phone | 480x854 | 360x640 | 360x600 | 4-5in (10-12.7cm) |
# Panel quality
Screen resolution can affect the clarity and size of onscreen elements, but you should also consider panel quality when you select colours. Higher quality displays will offer better contrast, colour, and brightness. A low-quality display can appear washed out and difficult to use in bright light. You can compensate for this by ensuring that your UI doesn't rely on subtle colours, and that you check the contrast values of all your text.
# Responsive design
In order to support the range of devices and window sizes that your users have your app should follow responsive design principles. This means that the content adapts to the size of the viewport its shown on.
# Mobile first?
You'll often hear the term 'mobile first' used to describe how we should design our apps. This is especially true in consumer apps where the majority of your users will be accessing your product with a mobile device. Common considerations for mobile users are supporting touch input, portrait orientation screens, and optimising your app to avoid performance degradation on slower processors or connections.
For tooling and data products it's more likely that your user will have a large screen device, but this doesn't mean that you shouldn't consider mobile first principles when developing your app. Touch input is prevelant on many desktop class devices, and ensuring a performant app will benefit users who might be accessing it on a slow connection like hotel or airport WiFi.
Sometimes though it's difficult to compress a data-dense layout to suit a smaller screen. In this case you can provide your users with the choice to access the desktop layout on their device.
# Inputs and usability
Image of text only button showing padding around it to increase tap size
Not all areas of a screen are equally easy to interact with. Different factors can affect how much mental and physical effort your user has to expend. In a single session this can add up, and increase the chance that your user will make a mistake or find your app difficult to use.
# Device input types
A software product manifests to a person using an interface, and that person manipulates the interface using their device.
Generally input types can be grouped into two categories:
# Fine inputs
An input type with a high level of accuracy.
- Mouse
- Trackball
- Trackpad
- Touch-pen
# Coarse inputs
An input type with a low level of accuracy.
- Touchscreen, there are several common types:
- Acoustic & Infrared - common in outdoor and industrial use
- Resistive - mostly older devices
- Capacitive - the majority of modern phones and laptops
- Game controller
- Kinect or hand detection
In addition, an input type can support hover in some form.
Avoid making assumptions about device capabilities based on screen size; a phone can support mouse input and a laptop can be used with a touchscreen.
# Input usability
Image of finger and thumb covering link or button
The type of input affects the size of target that a user can reliably hit. Generally speaking someone using a touchscreen will need a minimum tap area of at least 36x36px, although you should aim for 54px. Remember that tapping something means that a user will obscure that content, so you should provide clear feedback about what element a user has tapped.
When positioning elements you should try to keep destructive elements separate from non-destructive elements. For example save and delete buttons should sit apart from each other so that accidentally tapping the wrong button doesn't cause an unintended action. This is especially important if the user cannot recover from the unintended action.
Consistent size and positioning Regardless of their experience, people will begin using your application with a set of experiences. As they continue to use your app they'll build up a mental shorthand about how it works and where to find elements.
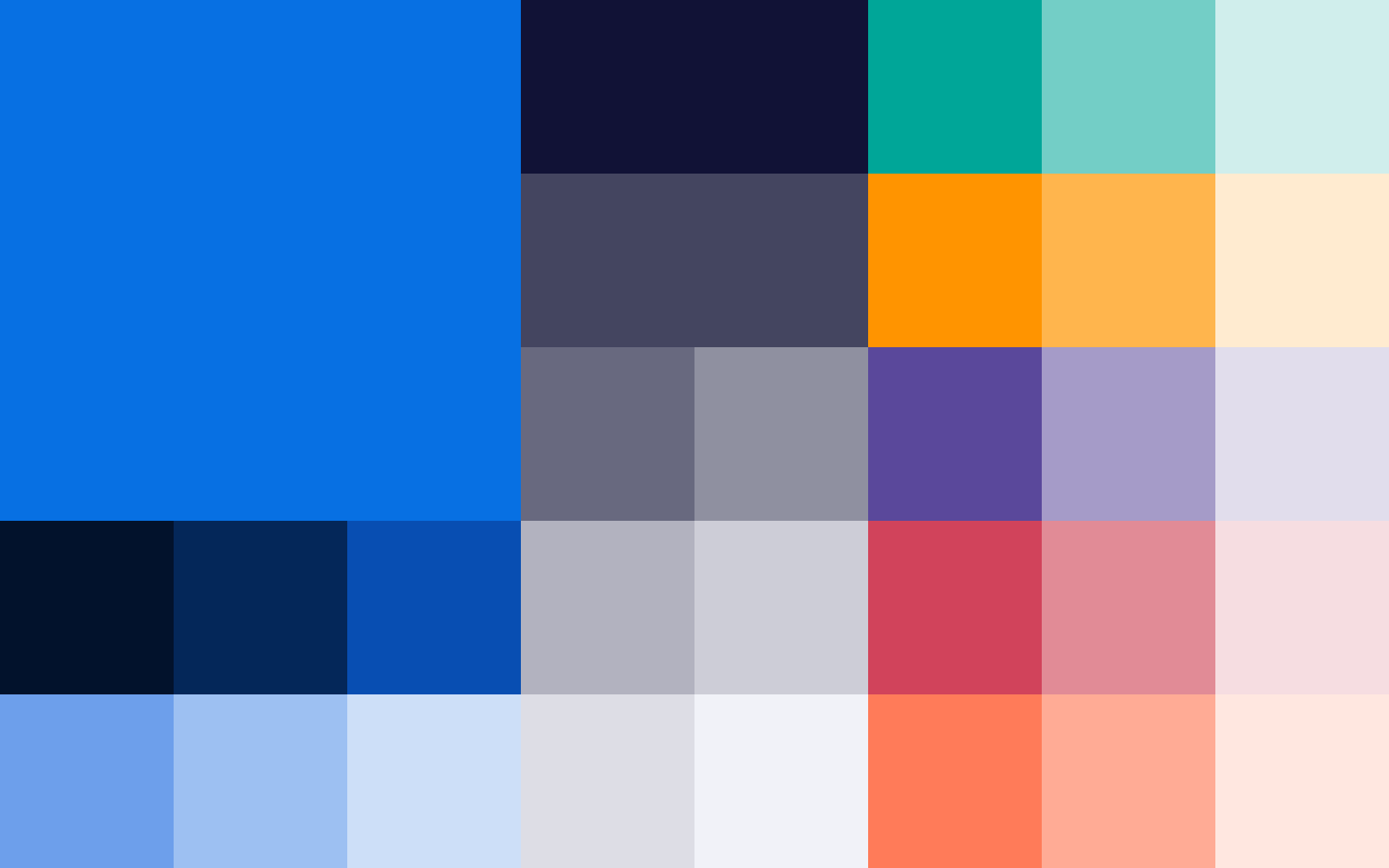
# Colour

We are a multi-colour brand, and support Sky Blue with a wider palette of warm, natural colours that represent the rich hues found all over our planet — from bustling cities to untouched natural landscapes.
When choosing the colour theme for your application you should aim for it to be harmonious, ensure accessible text, and distinguish UI elements and surfaces from one another.
# Using colour
Color provides an intuitive way of communicating information to users in your app: it can be used to indicate interactivity, give feedback to user actions, and give your interface a sense of visual continuity.
Correctly used, a colour palette can amplify relevant UI elements and provide subtle cues to a user. It's important not to rely solely on colour as a way to communicate vital information, but instead as a guide.
In the Skyscanner consumer app, primary action buttons are coloured Monteverde Green and represent the method for a user to move to the next distinct stage of the product. By reserving green for the main action a user should perform they can quickly identify the relevant control. Secondary actions use our brand blue colour. Despite green being a colour that people with certain forms of colour blindness can't resolve, it is still visually distinct from blue for these people.
You should consider how photography and illustration will compliment your UI in this way, and ensure that the same colour system is respected in the imagery you choose. Placing a large green illustration in your UI will likely have the same impact as your buttons.
Avoid overwhelming your user with bright colours, especially if you're using them as the background for your window.
# Dark mode
Certain platforms will allow a user to select an alternative, darker, colour scheme. People may choose to apply dark mode for comfort reasons, or to preserve battery life. It may also be applied contextually depending on the time of day or ambient light.
Dark mode primarily affects native apps, but it is possible to support in web applications using CSS. When applying a colour scheme for dark mode ensure that you respect the same colour considerations with your primary palette. Using darker backgrounds can affect the perception of brightness, and you may find that elements like imagery gain extra prominence.
Supporting dark mode is not a quick action, and you should make sure to review your entire UI and make appropriate changes.
# Typography
# What is typography?
Simply put typography is arranging letters and words in a way that maximises legibility, whilst creating an attractive layout.
When producing a software product you'll encounter semantic typographic elements. It's important to use these instead of more generic elements as they impart meaning to the text content you use which can have benefits to your users, for example for screen readers. This is not a definitive list, for more information you can read the Mozilla Developer Documentation on HTML elements.
# Headings
Headings span from a range of 1 through 6. Headings are the largest text on the screen, reserved for short, important text or numerals. Recommended styling for page headings is included in the Tooling Components section.
# Paragraphs and Spans
The majority of your body text will be set in paragraph or span tags. When setting long blocks of text you should aim for between 50–70 characters per line (including spaces). If a line of text is too long the reader’s eyes will have a hard time focusing on the text. Too short and their eye will have to travel back too often, breaking the reader’s rhythm.
# Lists
There are several semantic HTML list elements with different appearances. Lists can also be used when you want to associate content elements together, for example a navigation menu.
# Ordered list
An ordered list starts with the <ol> tag. Each list item starts with the <li> tag.
The list items will be marked with numbers by default:
# Unordered list
An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.
The list items will be marked with bullets (small black circles) by default:
# Description list
A description list is a list of terms, with a description of each term.
The <dl> tag defines the description list, the <dt> tag defines the term (name), and the <dd> tag describes each term:
# Links
Text links can be used to send a user to content either on the same page or on another page. Links should be clearly differentiated from non-interactive text, and should display a relevant cursor for pointer-driven inputs. For external links you may wish to display an icon to show the user that they'll be taken off the page.
Skyscanner Relative font Our typeface is Skyscanner Relative, a unique type family of proportional graded weights.
Its forms reflect the geometry of our symbol, with even stroke widths and slightly rounded corner profiles. Optimised for use on-screen, we have worked alongside its creators, Colophon, to ensure fast load-times and perfect digital rendering.
# Type ramp
We use a type scale system for type hierarchy and to create harmony across our products. Our custom cut of Relative integrates our custom measures for leading and tracking allowing very minimal engineering customisation and being fit for purpose in it’s standard form.
Balancing legible font sizes with information density is an important part of typographic design. Avoid leaning too heavily on smaller font sizes for mission critical text, and use colour combinations with strong contrast. To check the contrast of your text elements you can use the WCAG Colour Contrast Checker.
More details on the type-ramp can be found on the Backpack Typography Guidelines.
# Applying the type ramp
# Iconography
![]()
An icon is a pictogram which represents a concept to a user. They can be placed on their own or to support text elements.
Reducing visual noise in your interface is vital to help people avoid being overloaded with information.
Written words provide clarity about the function of an element but will take up a lot of space. People fix and percieve pictorial elements like icons faster than words.
Backpack provides a bespoke icon set that is designed to sit congruently with Skyscanner's brand font. They draw on widespread visual shorthand conventions to simplify complex actions and categories into clear, concise visual signposting — aiding user journeys to help travellers get to what matters quicker.
Be careful about relying too heavily on icons. An icon is never a substitute for text, especially for more esoteric concepts within your UI.
# Using icons
![]()
Iconography is useful if you want to provide a visual reference point for a user. By using the same icon consistently in your UI, someone will be able to build up a mental model about what that icon means, aiding recognition and improving the speed someone can use your product.
![]()
For pointer-based UIs consider using a tooltip for icon-only interactive elements.
Always include relevant accessible text descriptions for interactive icons so that screen readers and other tools correctly describe them.
| Do | Don't |
|---|---|
| • Keep consistent meaning for icons, especially | • Assume that everyone will recognise an icon - even common ones |
| • Use iconography to differentiate similar text elements | • Use icons as a decoration or as content |
| • Use icon-only buttons for secondary or tertiary elements |